AI Product Design for SafeProduct
Simplifying Compliance Management for Small Healthcare Practices
SafePractice is an innovative product concept aimed at simplifying compliance management for small healthcare practices through the use of AI and intuitive design. The project was focusing on creating features that address the core needs of healthcare providers with limited compliance expertise. The goal was to design key features for the Minimum Viable Product (MVP) that are high-impact and critical to addressing the compliance challenges faced by small healthcare practices.
Feature 1: AI Consultation and Support
Design Rationale: AI consultation and support provide healthcare providers with instant, reliable assistance for compliance-related queries. This feature leverages AI to offer personalized guidance, making it easier for users to manage compliance tasks without prior expertise.
Design Details:
User Interaction:
The user initiates a conversation with the AI chatbot by asking a compliance-related question.
The chatbot responds in a conversational manner, requesting more details if necessary to provide accurate assistance.
AI Response Generation:
The AI analyzes the query using natural language processing (NLP) to understand the context and specifics of the user's question.
It retrieves relevant information from a pre-defined database of regulatory guidelines, compliance scripts, and best practices.
For complex queries, the AI can escalate the issue to a human compliance expert or refer the user to additional resources.
Conversational Interface:
The AI presents the response to the user, including detailed explanations, summaries of regulatory requirements, and actionable steps.
The user can ask follow-up questions for further clarification, making the interaction dynamic and user-friendly.
Example AI Consultant Chat: The following example illustrates a typical interaction between a healthcare provider and the AI chatbot, showcasing the feature's functionality and user-friendly design.
Explanation of the Example:
Initial Query: The user asks for help understanding the new HIPAA regulations.
AI Clarification: The chatbot requests more details to provide accurate assistance.
Focused Guidance: The user specifies a need for information on patient data storage, and the chatbot provides relevant details on data encryption protocols.
Detailed Explanation: The chatbot explains encryption standards and implementation best practices, ensuring the user understands the requirements.
User Acknowledgment: The user thanks the chatbot, and the chatbot offers further assistance if needed.
Impact on User Experience: The AI Consultation and Support feature significantly enhances the user experience by:
Providing instant, reliable answers to compliance queries.
Reducing the complexity of interpreting regulatory updates.
Offering a conversational and user-friendly interface for easy interaction.
Feature 2: Secure Storage for Compliance Documents
Design Rationale: Secure storage for compliance documents is a critical feature for the MVP as it addresses the need for safe and organized management of sensitive compliance-related information. This feature ensures data security and easy retrieval of documents, which is essential for healthcare providers to maintain compliance with regulatory requirements.
Design Details:
Document Upload:
Admin logs into the secure storage management dashboard.
Admin selects the option to upload a new document.
The document file is uploaded to the system.
Encryption:
All uploaded documents are encrypted using strong encryption standards (e.g., AES-256) to ensure data security and confidentiality.
Tagging:
Admin adds relevant tags to each document for better organization and easier retrieval.
Tags can include keywords related to the document's content, purpose, or compliance area.
Search Functionality:
The system provides an advanced search feature that allows users to search documents by various criteria, such as title, tags, categories, and document content.
Users can apply filters to narrow down search results based on specific tags or categories.
Access Control:
Role-based access control ensures that only authorized users can view or manage documents.
Access logs are maintained to track all access and modifications to documents for audit purposes.


Consumer Portal Design
A state-of-the-art SaaS web application revolutionizing vehicle service appointments. As a user-friendly online scheduling platform, it caters to all vehicle owners seeking seamless car service appointments at their preferred dealerships. Following a strategic redesign, the product witnessed a remarkable 16% surge in utilization, coupled with a substantial 45% reduction in average booking time. Explore how this transformation enhances the user experience and drives efficiency in the automotive service realm.
This is live product in pilot after redesign: https://www.hondaofstevenscreek.com/honda-service/schedule.htm
High fidelity prototype link:
These are redesign process:
Step 1 UX Research
Step 2 Pain Points and Insight
1. Sign-in Struggles: Users often forget their credentials or prefer not to sign in, impacting user engagement and retention. Offering alternative sign-in options such as social media or phone number lookup can streamline access and quick booking(only pick time spot).
2. Incomplete Input Issues: Users miss input fields when providing car details on a single page, leading to incomplete submissions. Segmenting the input process into multiple steps can ensure thorough data entry and enhance user experience.
3. Car Knowledge Gap: Users lack familiarity with their vehicle's model and trim, causing frustration and hindering progress. Including explanatory tooltips or an "I don't know" option can empower users to proceed confidently.
4. Confusion with Technical Terms: Users struggle with technical jargon like VIN numbers and trim, complicating service selection. Introducing plain language input fields or tooltips can simplify the process and reduce confusion.
Step 3 Information Architecture & workflow
1. Information Architecture
Crafting a streamlined information architecture for the car service scheduling app involves creating a logical sequence structure. This ensures a user-friendly journey, minimizing cognitive load and enhancing the overall scheduling experience.
2. Workflow
Developing a concise workflow for the car service scheduling app complements the information architecture. The workflow outlines a systematic series of steps, seamlessly guiding users from initiation to completion. By integrating the workflow with the structured information architecture, the app optimizes the user experience, making scheduling intuitive and efficient. This dual approach enhances usability and ensures a smooth, well-defined process for users engaging with the car service app.
Step 4 Draft Design
1. Use figma to create wireframe
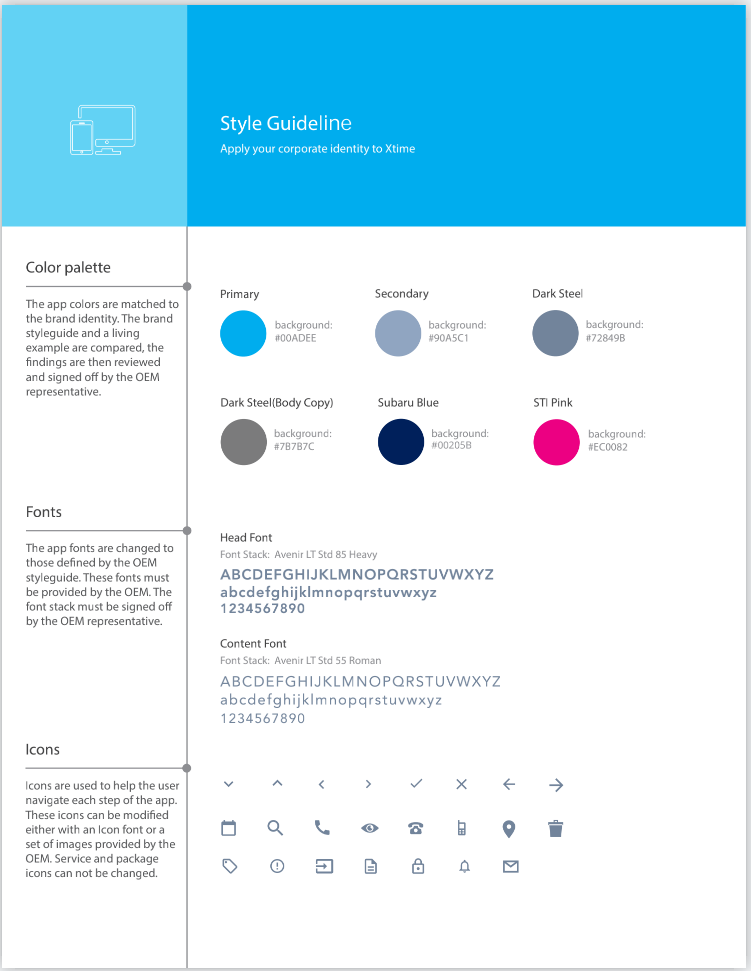
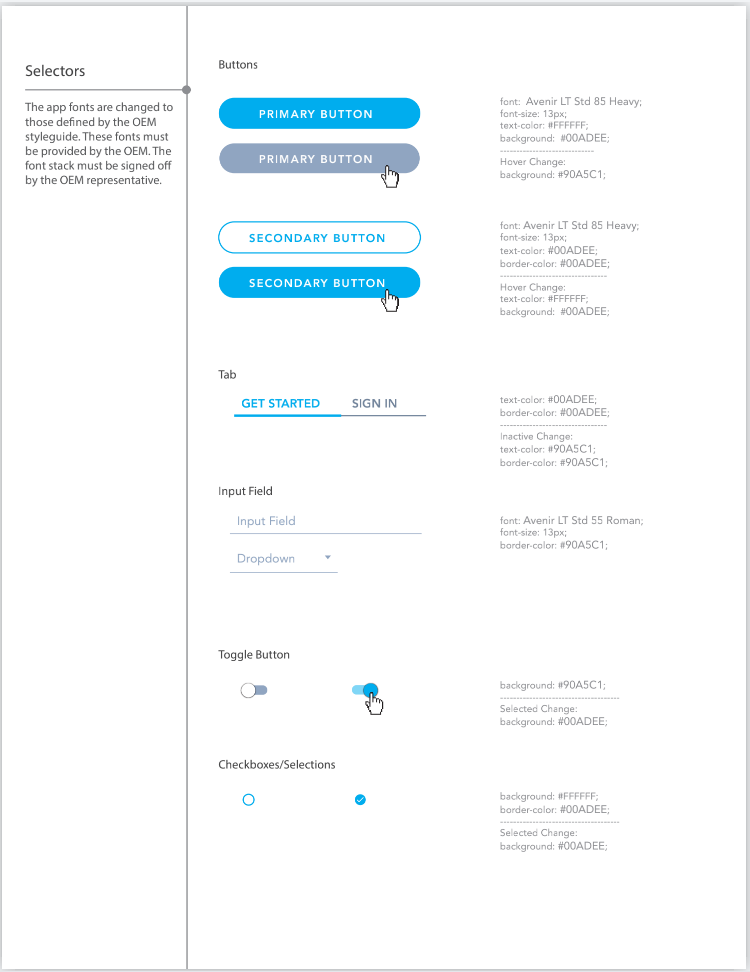
2. Create UI Style Guideline
Define all the elements: Color, Icon, Button, Selector, Tab
3. CREATE MOCKUP
Step 5 Final Design
Use Figma create high fidelity prototype.
Consumer Portal Prototype - Desktop
Consumer Portal Prototype - Mobile
Engage - Dealership Checkin Experience
Engage is a tablet/desktop Saas APP for car dealership to check in car’s service and repair. It can help technicians to record car’s check in, inspect, service and estimate. After user research and release new features, the advisors utilization increase 16%, sales per check-in increase 10%, average check-In time decrease 45%.
Goals
Increase product utilizations
Increase sales per check-in
Optimize current IA, workflows, and UI to provide a better user experience
User research
Interview from 5 dealer advisors and technicians, get these feedback:
During checkin list, not easy to find specific appointment
Car owners don’t understand the issue of their car and refuse to pay for extra necessary services or repair
Car condition inspect form is not clear
Create new feature - UI Design
Feature 1 - Check in appointment filter
Difficult to define appointment is one of problem for advisors to use our app. Base on time, advisor’s name and status, create a filter can reduce searching time.
Feature 2 - Search bar
Since sometimes advisors need find specific checkin appointment with name or model, I created a searching tab. With easier way to input VIN number, a scan button is designed by use tablet camera to identify long numbers to input.
Feature 3 - Upfront Media capture and media review
Since most vehicle owners don’t understand their cars’ issues, technicians can take pictures or record videos to send to vehicle owners to get approve more services.
Feature 4 - colorblind design test
Inspect form not pass the blind color test since it has green and red condition buttons. Solution is adding text in condition button to make it clearly understandable for color blind users.